Commencer
mon aventure iObeya !
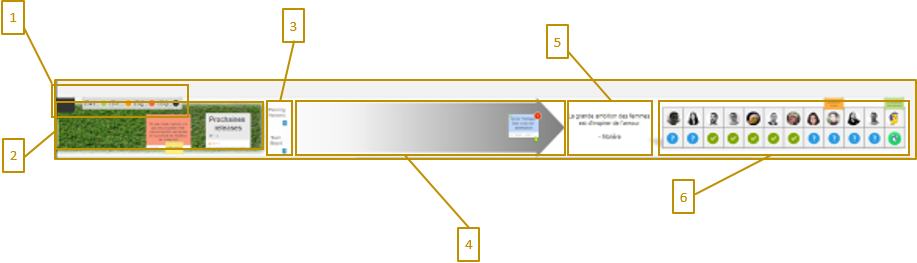
Suite à l’article précédent sur la gestion de notre Daily Meeting , celui-ci aborde plus en profondeur le panneau iObeya que nous manipulons pour piloter chaque session : Je vais expliquer comment nous l’avons structuré et comment nous l’utilisons. Tout d’abord, un fond de panneau personnalisé a été conçu (ici, dans PowerPoint) afin que chaque zone soit clairement définie et puisse être identifiée rapidement d’un coup d’œil. Lors de la conception d’un panneau de Management Visuel dans iObeya, la logique concernant la répartition des éléments entre l’arrière-plan et le contenu est la plupart du temps la même : les éléments qui ne bougeront que très peu se trouvent dans le premier, les éléments qui nécessitent des mises à jour fréquentes dans le second. Voici donc l’arrière-plan que j’ai créé pour notre panneau :

Les généralités sont en tête

- Évaluation concernant l’incrément actuel
- Une partie « sur l’herbe » pour y positionner des nouvelles fraîches, des sujets externes que nous voulons partager, etc.
- Des liens vers des panneaux connexes utiles : notre panneau d’équipe (un élément de la solution iObeya Agile@Scale) et le plan global.
- Les objectifs d’incrément ; nous obtenons et synchronisons ici les cartes de caractéristiques du Program Board (plus de détails sur la synchronisation ci-dessous)
- La citation du jour. Celle est remplie automatiquement grâce à un script Google Apps personnalisé utilisant l’API iObeya (j’espère revenir sur ce sujet dans un autre article)
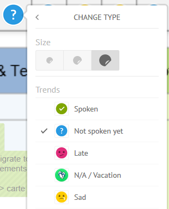
- La présence / le bâton de parole : Nous commençons toujours par cette partie du panneau pour définir qui est présent ou non, via un jeu d’autocollants personnalisé. Ensuite, nous l’utilisons pour nous indiquer qui a parlé (car l’ordre de prise de parole change à chaque fois et que le dernier n’est pas toujours le même, c’est utile pour tous). Une fois que quelqu’un a terminé son tour, il décide qui sera le prochain à parler. Nous avons également un autocollant rouge pour les personnes (très) en retard.

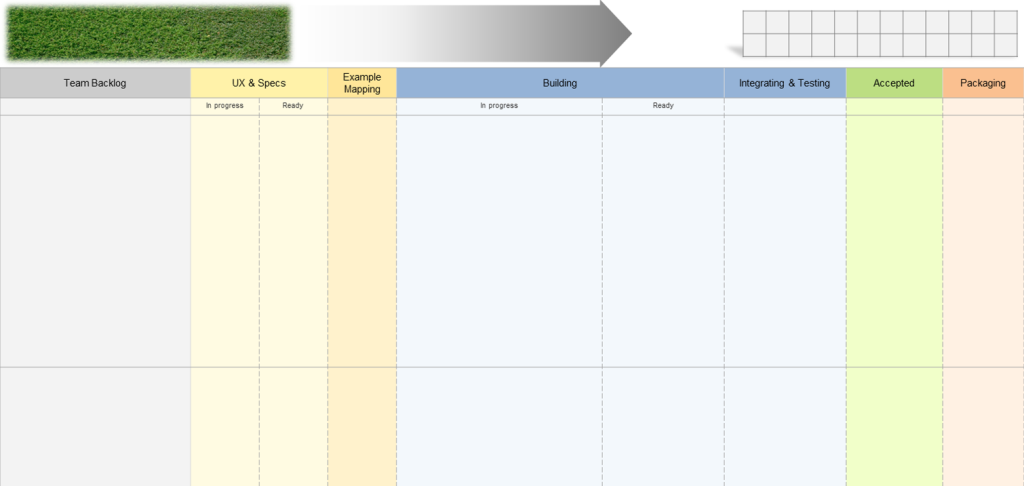
Vient ensuite le Kanban...
Après quelques itérations, retours et échanges avec d’autres équipes, nous avons stabilisé le flux de travail avec les étapes suivantes :
- « Backlog » (/ To-do)
- Étape de conception « UX & Specs », divisée entre ce qui est « en cours » et ce qui est « prêt » à être réalisé.
- « Cartographie des exemples », dans laquelle nous essayons toujours de faire passer nos User Stories (vous pouvez lire une très bonne explication sur ce sujet dans cet article du blog de Cucumber).
- « Construction », avec deux étapes : « In Progress » (en développement) et « Ready » (signifie que le travail est dans une Merge Request la plupart du temps)
- « Integrating & testing » pour l’étape d’acceptation.
- « Accepté » donne un aperçu du travail effectué dans l’incrément en cours
- « Packaging », si la documentation / le marketing / la communication sont nécessaires. La plupart du temps, nous créons une sous-tâche Jira liée à l’histoire et la plaçons ici pour gérer cette partie.
Les colonnes correspondantes sont colorées par thème :
- Gris pour le backlog
- Jaune (clair/foncé) pour l’étape UX/UI
- Bleu pour le développement/test
- Vert car c’est terminé
- Orange pour l’étape du packaging
... Suivi du contenu principal
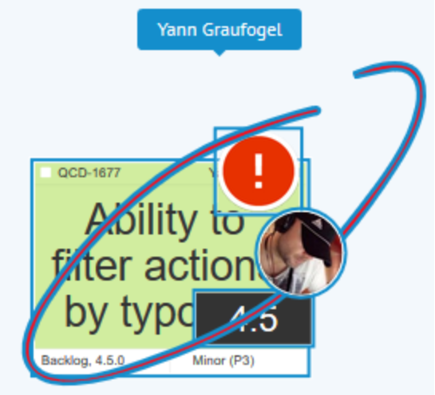
…Qui est composée de différentes cartes qui peuvent être soit des tâches communes, soit des User Stories tirées de notre panneau Program, soit des issues Jira pour gérer des tâches individuelles ou des bugs inattendus trouvés en production par exemple (cela n’arrive jamais bien sûr..!). Si nous avons besoin d’ajouter des informations sur ces cartes, elles sont associées à des notes, des autocollants, des annotations, etc.
Ces cartes constituent le « véritable » contenu de notre réunion, elles sont les principaux éléments avec lesquels les participants travaillent, partagent, commentent ou remettent en question les sujets abordés. Elles sont là pour soutenir la réunion et les discussions qui s’y rapportent.

J’aime aussi placer l’avatar des personnes associés à une tâche sur les cartes (pas plus de 2 personnes..ou 3 !), cela permet de savoir qui fait quoi et de vérifier que personne n’est surchargé. C’est également plus lisible lorsque le panneau entier est dézoomé.
Dernière chose concernant les cartes : nous utilisons souvent la fonctionnalité de synchronisation car certains éléments existent souvent sur plusieurs panneaux à la fois. Par exemple, les cartes User Stories sont synchronisées avec celles du panneau Program et peuvent également l’être avec d’autres afin de suivre les différents produits version par version ; les cartes Jira sont synchronisées par design, etc. De cette manière, si quelqu’un met à jour le statut d’une carte, toutes les copies synchronisées seront automatiquement mises à jour.

Et voilà !
Nous utilisons ce panneau au moins une fois par jour durant le stand up mais nous le mettons à jour tout au long de la journée pour revoir/consulter/suivre/ajouter des nouveautés… Les principales modifications et mises à jour (statut des problèmes Jira par exemple) sont effectuées lors des réunions quotidiennes afin que chacun connaisse la progression des autres membres de l’équipe. Après plusieurs essais et erreurs, nous avons opté pour cette structure et cette façon de travailler, mais cela ne signifie pas que tout est gravé dans le marbre. L’amélioration continue est l’un des piliers de notre modèle, alors restons en contact pour les prochaines itérations.
Contactez iObeya si vous souhaitez explorer et mettre en œuvre ce modèle dans votre entreprise.